Come si progetta correttamente un sito web? Qual’è il metodo più congeniale per fare un buon lavoro risparmiando tempo e ottimizzando le risorse?
Abbiamo affrontato spesso nei nostri precedenti articoli di quali siano gli step e le fasi di lavorazione per riuscire a realizzare un buon progetto creativo in modo professionale (leggi per approfondimento).
In questo articolo abbiamo pensato di focalizzare la nostra attenzione su un particolare filone del mondo grafico, che negli utimi anni sta avendo sempre più richiesta e importanza: la progettazione grafica di un sito web.
Come per tutti i lavori creativi, anche chi si occupa di progettazione grafica web ha necessariamente bisogno di stabilire delle fasi di lavorazione precise che devono essere seguite in modo scrupoloso e categorico: vista la mole di lavoro che un sito web prevede è sempre meglio riuscire ad ottimizzare i tempi e i costi al meglio per non trascinare troppo in lungo un progetto.
Quando si pensa ad un sito web, la prima cosa che ad un grafico alle prime armi viene in mente di fare è quella di procedere con l’impostazione della grafica utilizzando Photoshop, Illustrator o, a piacere, InDesign.
Invece è necessario compiere un leggero passo indietro prima di passare sui software di grafica: la prima fase di lavorazione (la più importante perché è la fase di studio) è la creazione di un Wireframe.
Che cos’è un wireframe sito web e come si realizza?
I wireframe per sito web sono dei prototipi, delle bozze grafiche sottoforma di schizzo dello scheletro di un sito internet.
Questi bozzetti grafici sono molti utili perchè permettono di estendere idee, concetti, pensieri e di vedere a colpo d’occhio il quadro completo del progetto nel suo insieme, facendo risparmiare al grafico e al team di lavoro una notevole quantità di tempo.
Avere il risultato del lavoro in modo visibile e non solo nella testa, è funzionale perchè aiuta a capire subito in fase di studio quali siano le cose che possono funzionare e quelle che invece hanno bisogno di essere riviste.
E’ importante però tenere presente che il wireframe è lo scheletro del sito web e non è consigliabile mostrarlo al cliente, perché potrebbe rimanere confuso e non comprendere quello che è stato fatto. Per poter mostrare il materiale alla clientela è opportuno fare un passaggio ulteriore, ovvero realizzare il cosidetto “Mockup“. In questa fase il nostro wireframe viene rifinito nel dettagli, vengono aggiunti i colori e tutti quegli elementi che servono per rendere il progetto il più vicino possibile al risultato finale.
Per realizzare un wireframe sito web, in internet sono disponibili una serie di tool gratuti molto semplici da utitilizzare: qui di seguito abbiamo raccolti i migliori 7 stumenti che offrono griglie gratuite già pronte e preimpostate per la composizione grafica del tuo sito web.
7 tool gratiti online per la creazione di un wireframe sito web
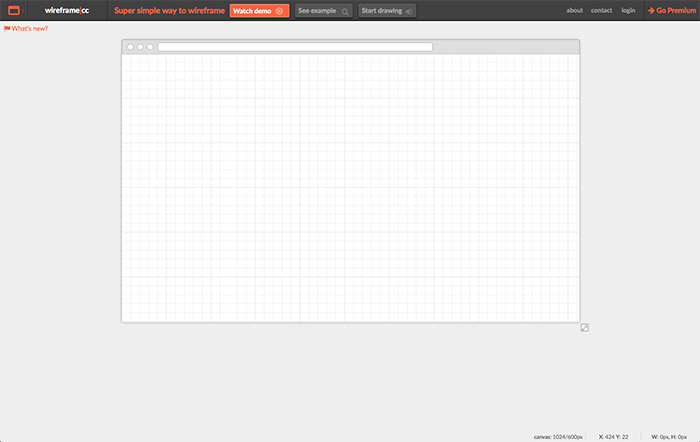
1. Wireframe.cc
Wireframe CC è un tool dall’interfaccia grafica molto moderna e minimale. E’ impostato per realizzare wireframe sito web per il desktop, ma fornisce anche supporti per i dispositivi mobili come tablet e mobile.
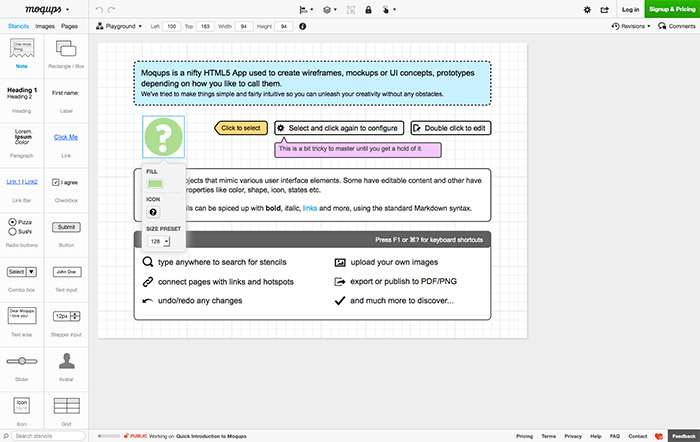
2. Moqups
Semplice e intuitivo, Moqups è lo strumento che meglio simula l’effetto di “bozza su carta“. Il tool infatti fornisce un foglio a quadretti come quello dei quaderni, in cui è possibile inserire tutti gli strumenti grafici di cui abbiamo bisogno, bottoni, menu, finestre, box immagini, facilmente reperibili nella colonna di sinistra.
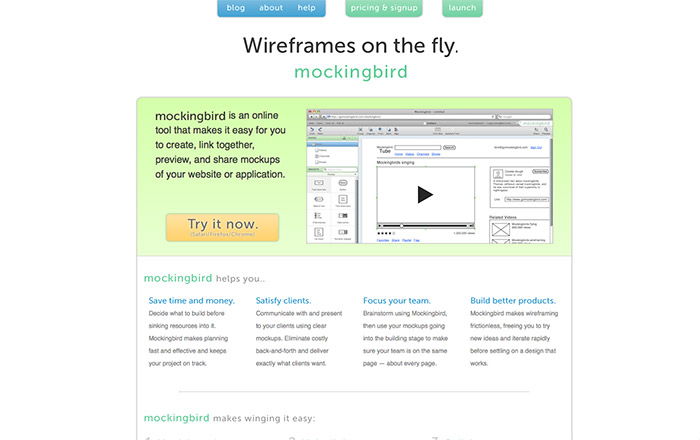
3. Mockingbird
Mokingbird è un tool che permette di realizzare sia wireframe che mockup gratuiti per i vostri siti web e applicazioni per il tablet e il mobile.
4. MockFlow
MockFkow è un tool molto famoso per la sezione “Wireframe Pro“, ovvero un’applicazione concepita per la creazione di progetti di web design condivisibili con il team di lavoro. MockFlow è completamente interattivo e permette anche la realizzazione delle Sitemap delle pagine create. E’ possibile esportare in qualsiasi formato e fornisce una numerosa quantità di funzioni e strumenti.
5. Wirefy
Wirefy è un ottimo strumento per i web designer perchè permette di creare e gestire wireframe per i siti web in modo rapido e veloce: aiuta ad accellerare il processo fra schizzi progettuali e risultato finale. E’ sempre in evoluzione perchè segue i cambiamenti e le tendenze del web.
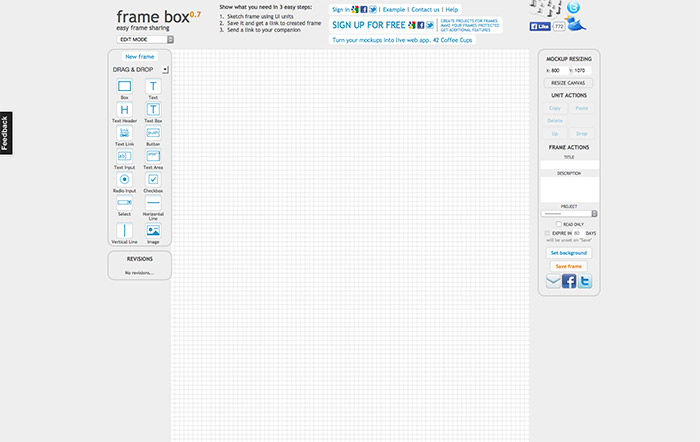
6. Frame Box
Frame Box è molto semplice da utilizzare. E’ un ottimo strumento per tutti quelli che amano la semplicità e hanno la necessità di ricalcare il proprio schizzo fatto sul foglio di carta in un file digitale.
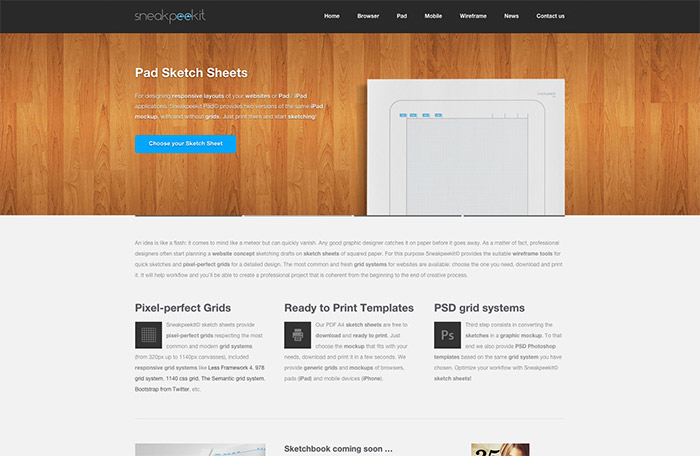
7. Sneakpeekit
Sneakpeekit è un tool gratuito che offre griglie strutturali già pronte per l’utilizzo e già impostate per poter essere stampate. Con Sneakpeekit è possibile creare wireframe, mockup e applicazioni per tablet e smartphone.